🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt 3 的渲染模式,可以支援我們產生靜態的頁面,而這些預渲染的靜態網頁檔案,就很適合部署至靜態的託管平台來服務,例如 Cloudflare Pages 或 Github Pages 等等雲端服務上,本篇文章將介紹如何將一個網站產生靜態網頁並部署至 Cloudflare Pages。
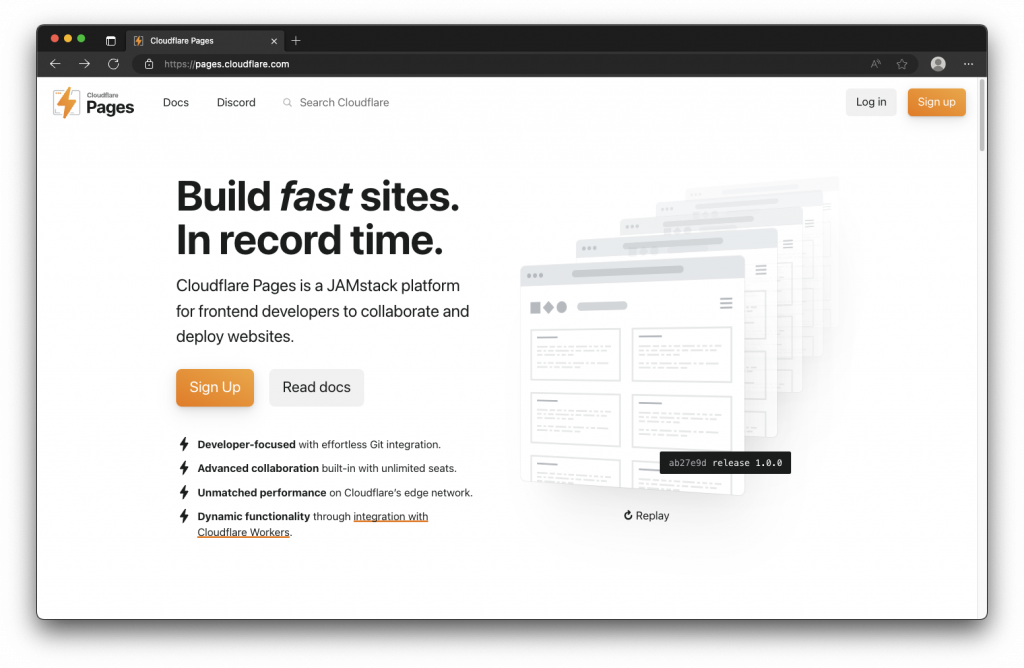
Cloudflare Pages 是 Cloudflare 所提供的一個靜態網站托管解決方案,它為開發者提供了一個簡單、快速且安全的方式來部署和托管前端網頁應用程式。

在部署我們 Nuxt 3 網站之前,你可以先註冊一個 Cloudflare 的帳號,Cloudflare 將提供一些免費額度讓我們可以將網站部署至 Cloudflare Pages。
首先,我們在準備要部署的 Nuxt 3 專案進行預渲染,這裡我使用的是一個簡易的部落格專案,你也可以使用實戰筆記的範例部落格專案來進行部署的測試,範例專案程式碼的網址:https://github.com/ryanchien8125/ithome-2023-ironman-nuxt3/tree/day27/nuxt-app-blog。
接下來,我們開啟終端機並進入專案的根目錄,執行下列指令產生出網站的靜態頁面。
npm run generate

generate 指令執行成功後,專案目錄下會產生可以用來部署的資料夾 .output 與 dist,其中 dist 目錄是一個軟連結的捷徑,dist 目錄會指向 .output/public 目錄,所以你會發現這兩個資料夾的檔案內容相同。
nuxt-app/
├── ...
├── .output/
│ ├── public <-- 產生的靜態頁面放置在這個 .output/public 目錄內
│ └── nitro.json
└── dist <-- dist 與 .output/public 目錄內的檔案相同
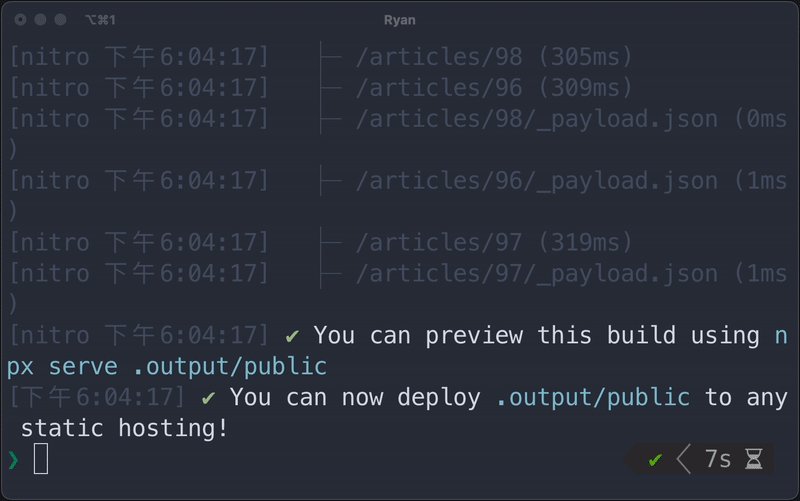
在部署之前,你可以使用終端機所顯示的指令,來測試一下產生網頁是否符合你的預期。
npx serve .output/public
接下來,我們就可以使用 .output/public 內的靜態網頁來進行部署。
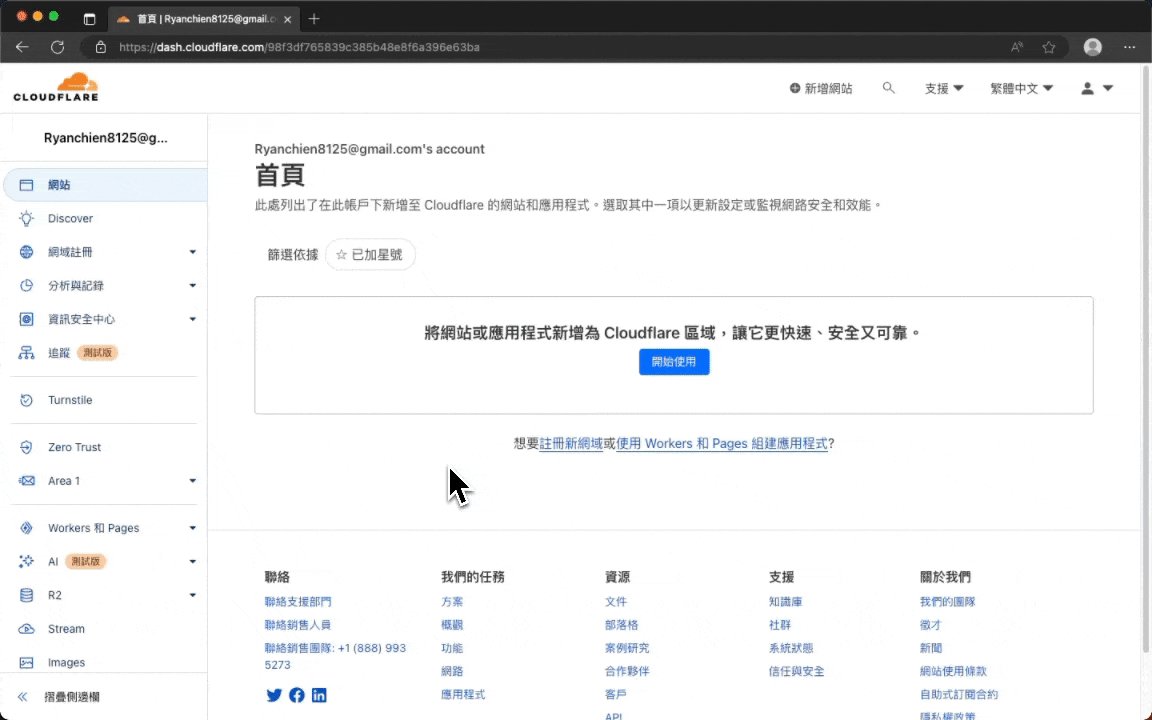
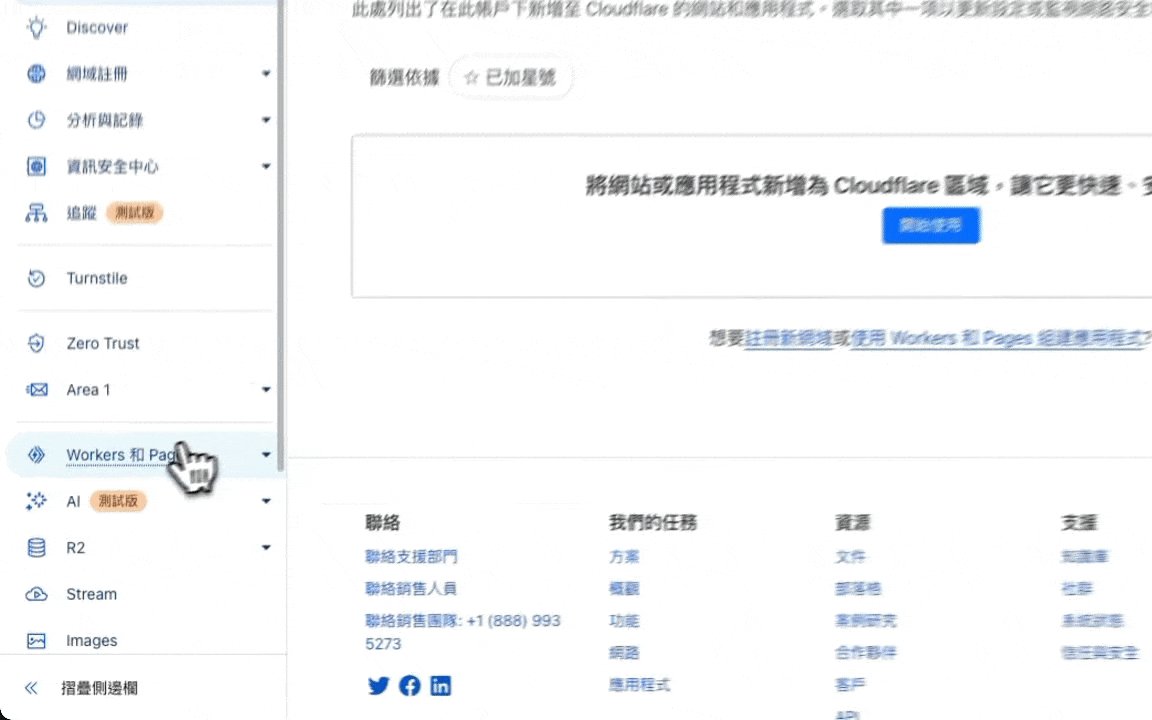
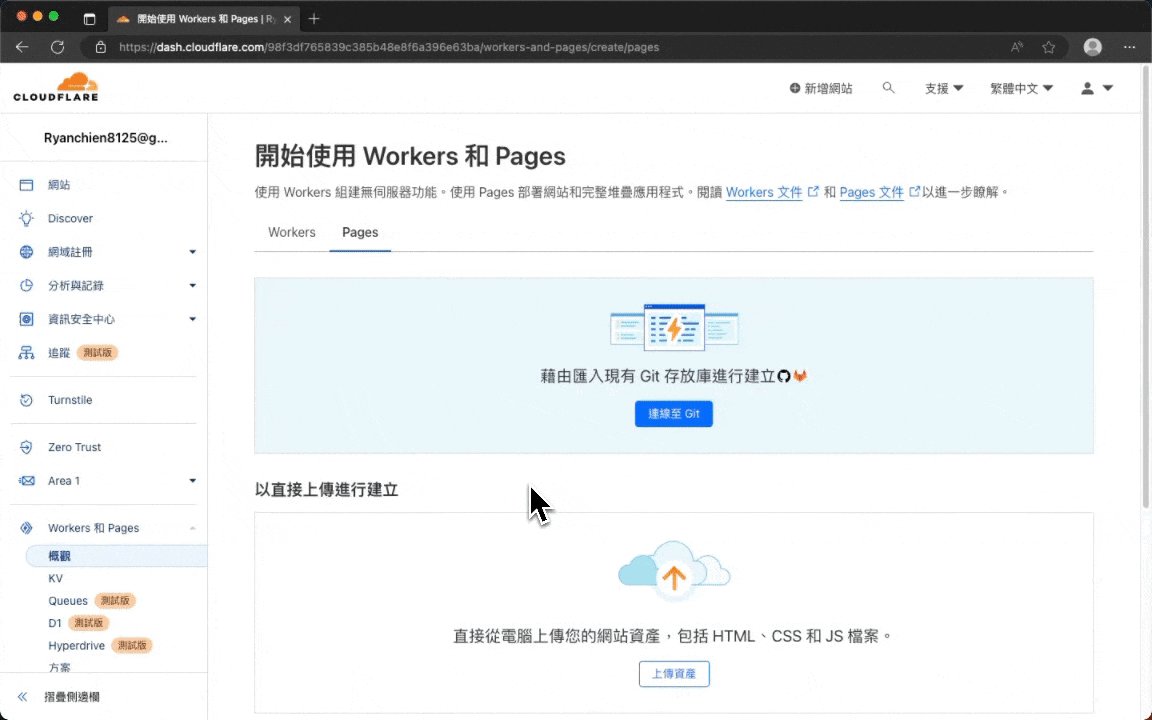
首先,我們前往 Cloudflare 的主控台,點擊左方選單的 「Workers 和 Pages」 選項前往開始使用 Workers 和 Pages。

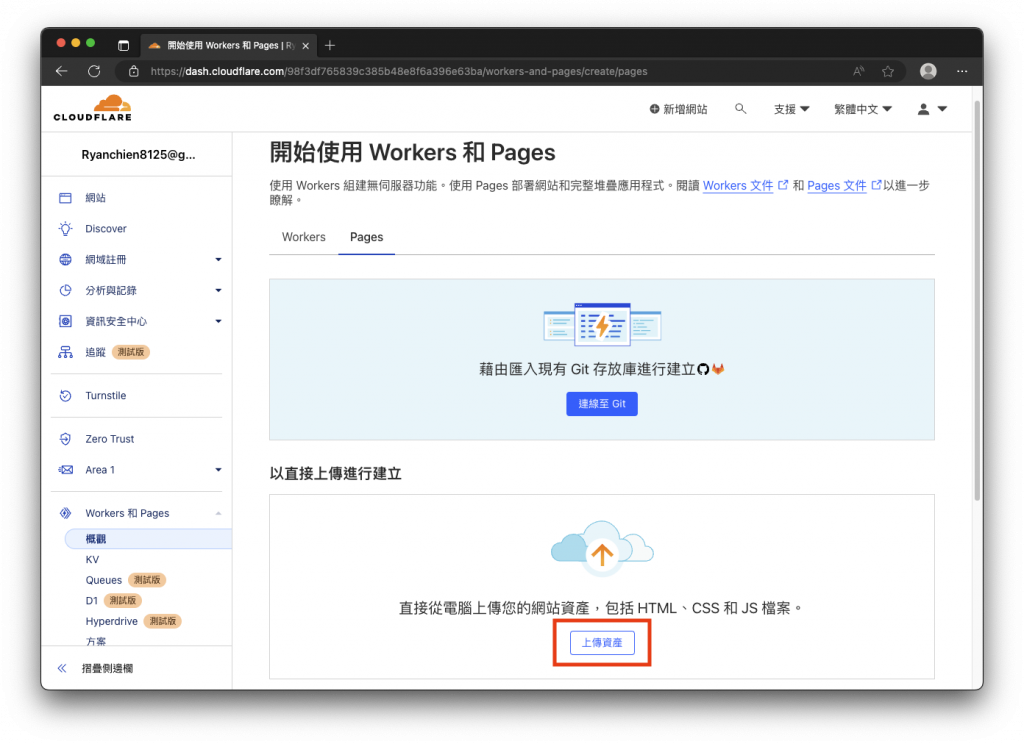
接著我們點擊下圖紅色框起處的「上傳資產」按鈕。

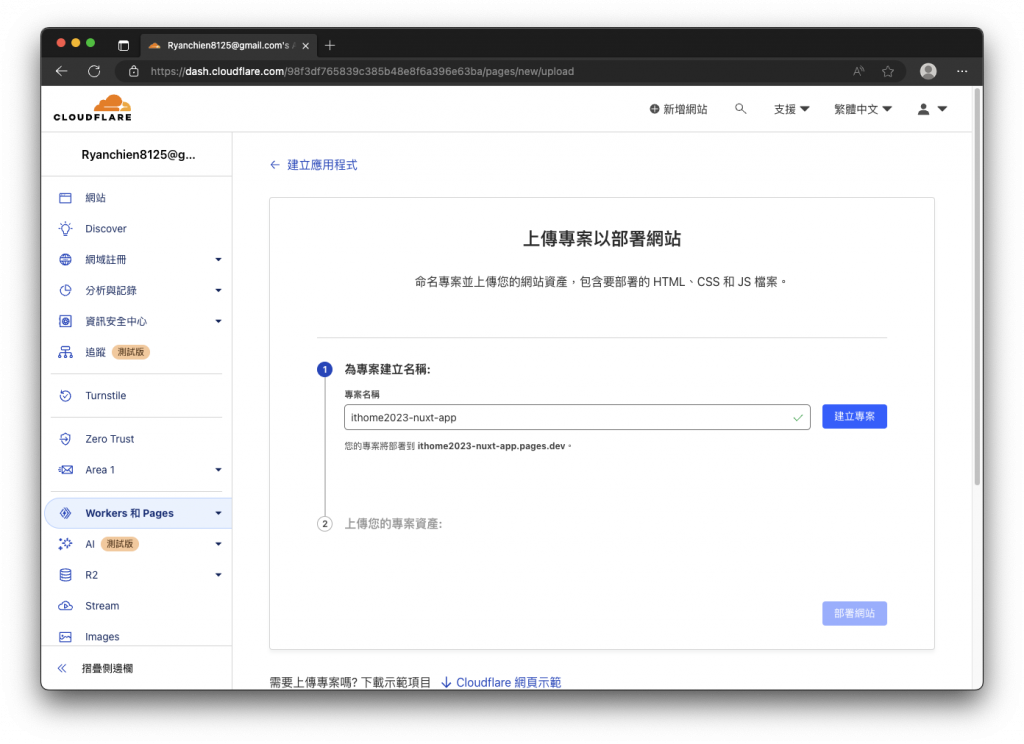
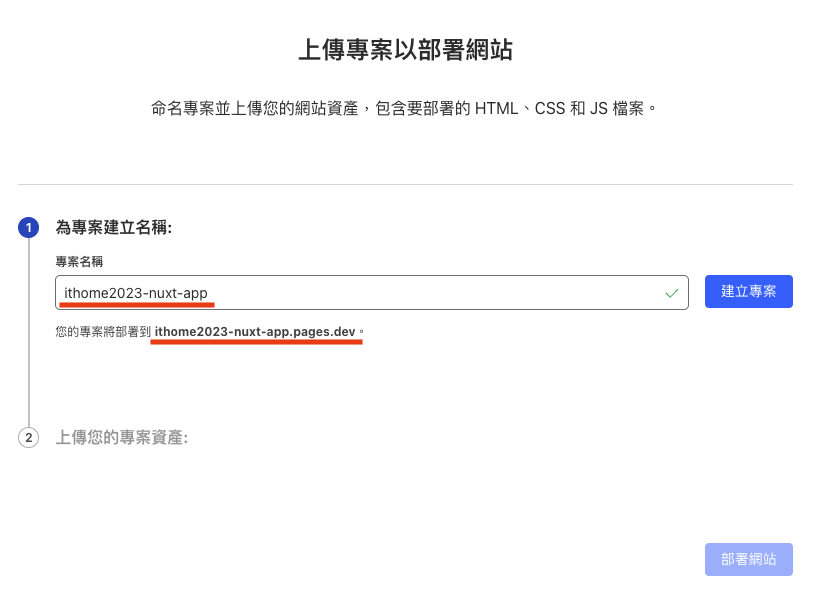
在第一次使用時,我們需要為專案來建立名稱,例如填寫 ithome2023-nuxt-app,專案的名稱也會影響 Cloudflare 提供給我們開發測試網址的 Domain。


接著,我們就可以點擊「建立專案」的按鈕,來準備上傳專案資產,我們將剛才所產生的靜態檔案目錄 .output/public 或 dist 直接進行上傳,你也可以將目錄內的檔案進行壓縮來進行上傳部署。

使用壓縮檔上傳時,記得直接壓縮目錄內的所有檔案,而非外層的目錄,否則可能會導致無法瀏覽網站。
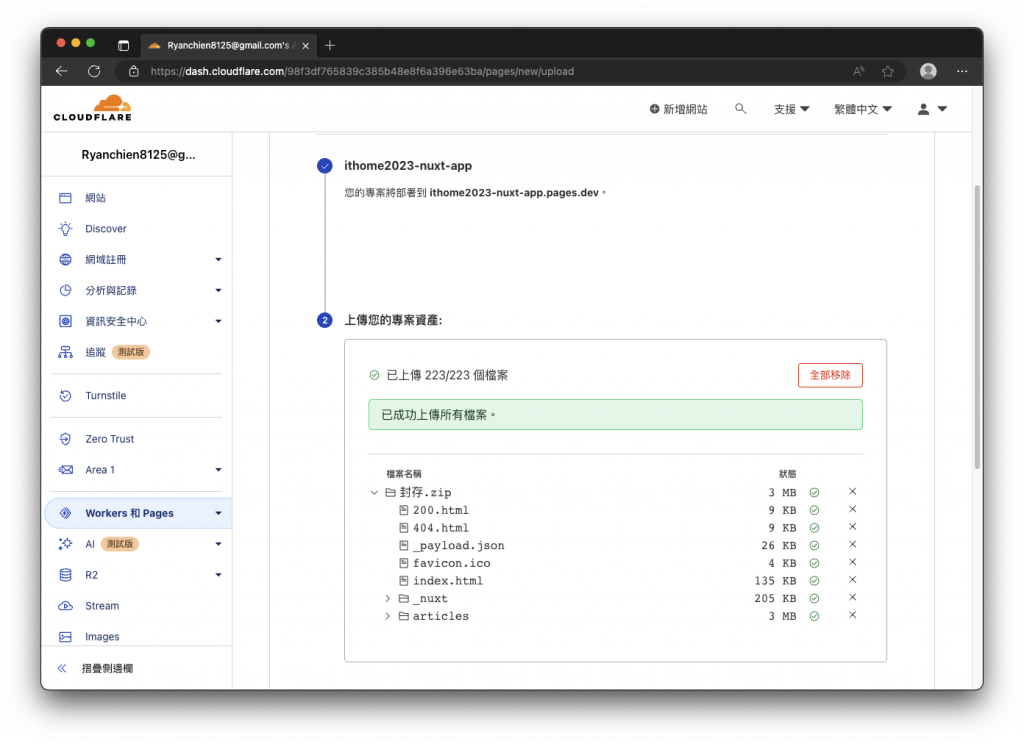
上傳完成後,你可以展開目錄或壓縮檔來檢查這些檔案是否有遺漏。

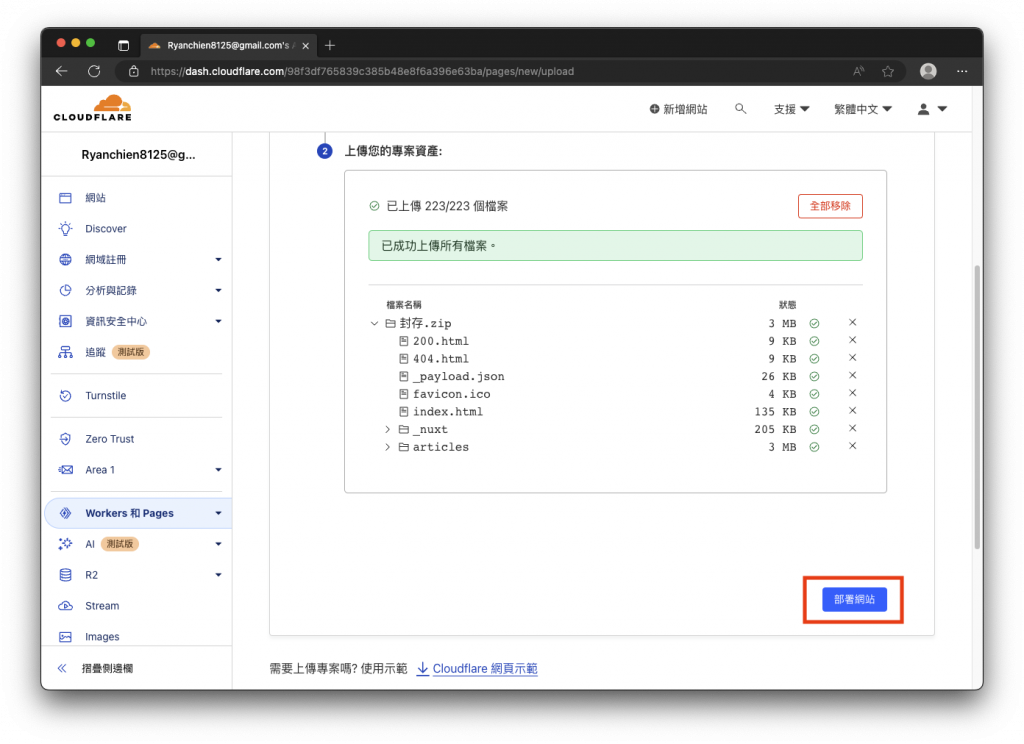
確認沒問題後,你就可以點擊如下圖紅色框起處,畫面最後的「部署網站」按鈕來進行網站的部署。

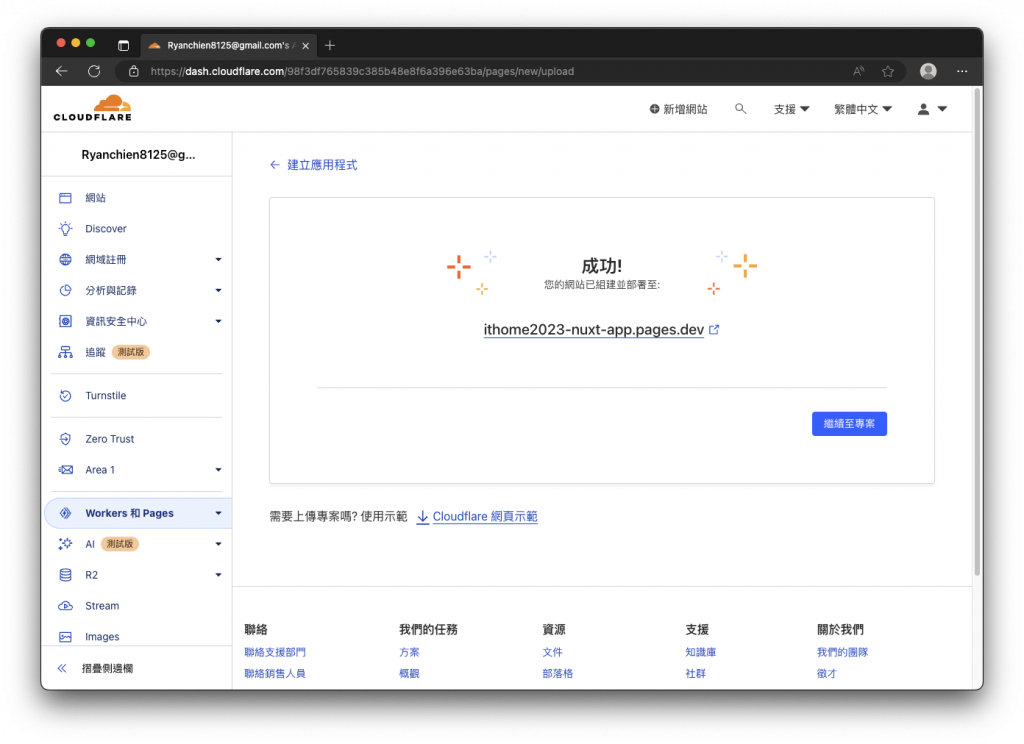
如果順利完成部署,你可以透過畫面上所提示的網址連結,來瀏覽部署好的網站。

Cloudflare 所提供的開發測試連結,在首次建立時可能會發生 DNS 尚未解析出主機位置,而無法正常瀏覽網站,請耐心等候或使用其他 DNS 服務來解析網域名稱,就能看到網站順利的載入,也就代表我們完成了 Nuxt 3 靜態網頁的部署。

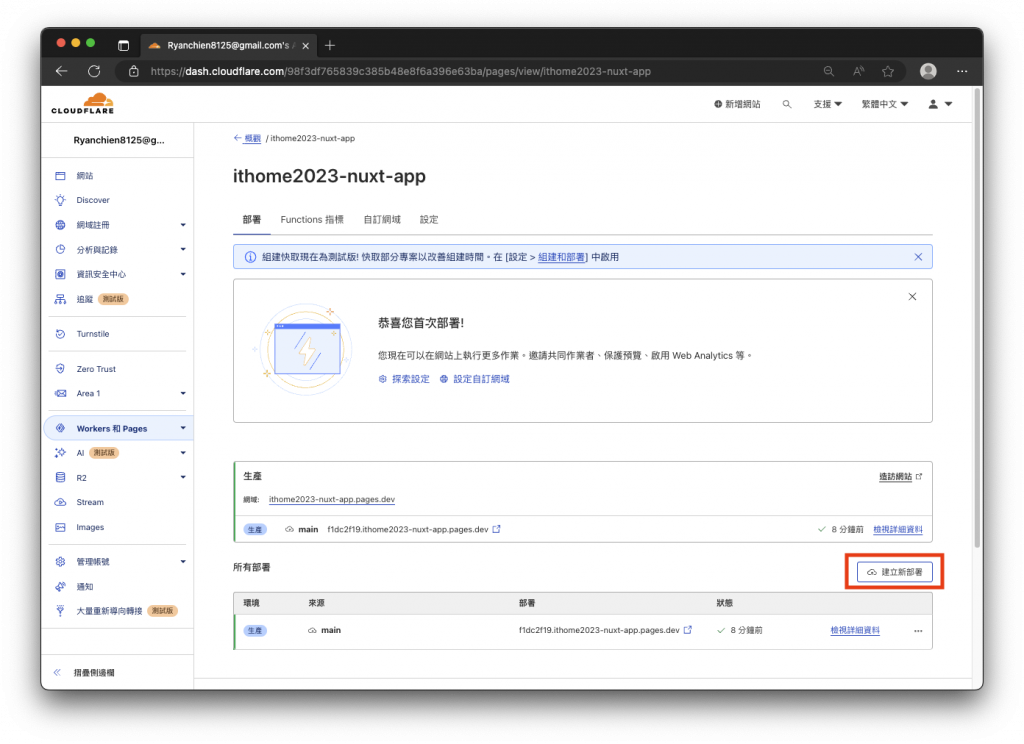
如果你的網站有新版本需要部署,重新產生靜態頁面後,你可以再次回到 Cloudflare Pages 中的專案概覽,點擊下圖紅色框起處的「建立新部署」的按鈕,來上傳新版本的專案資產。

除了可以手動的上傳專案的靜態檔案進行部署外,你也可以將 Cloudflare Pages 的專案,與 GitHub 或 Gitlab 的專案倉庫進行連動,如此一來我們保存在 Git 版本控制倉庫的專案,也能直接被 Cloudflare Pages 取得專案程式碼來進行產生靜態檔案與部署。
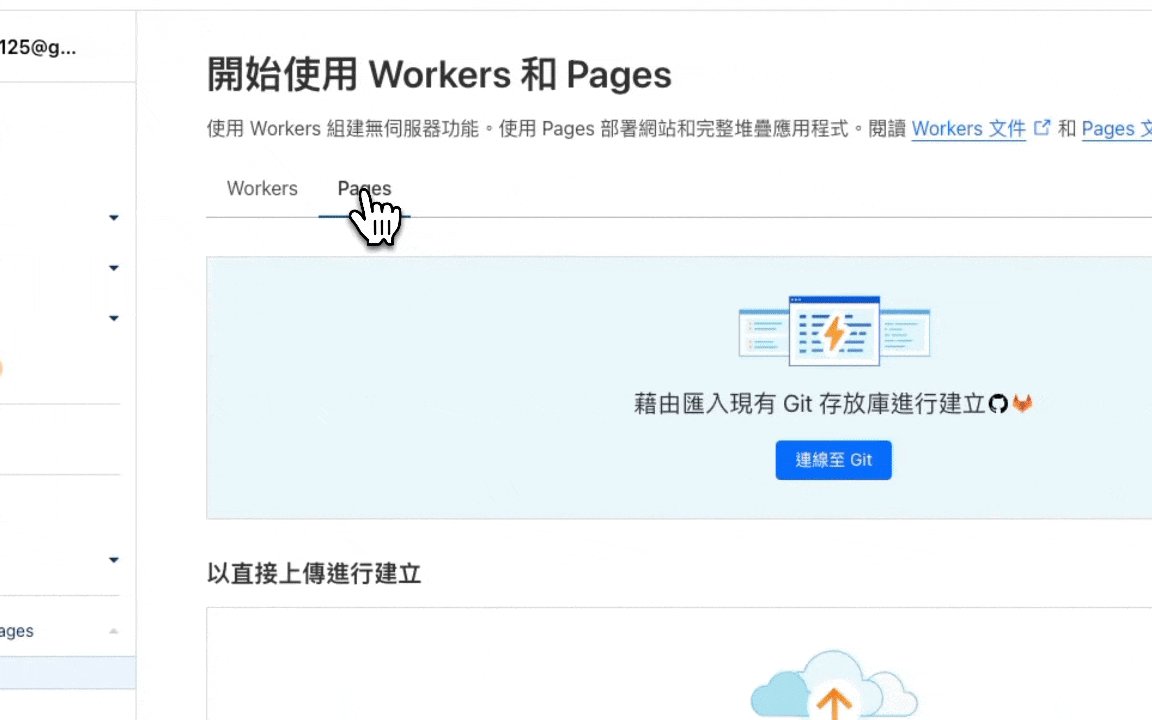
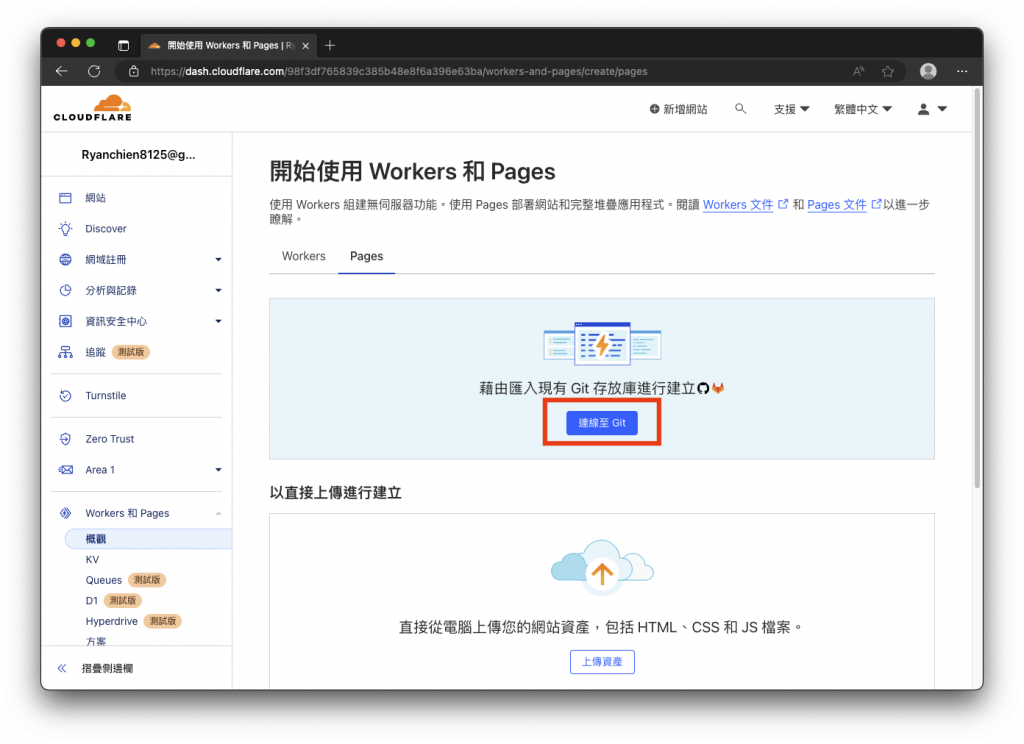
首先,我們前往 Cloudflare 的主控台,點擊左方選單的 「Workers 和 Pages」 選項前往開始使用 Workers 和 Pages,接著我們點擊下圖紅色框起處的「連線至 Git」按鈕。

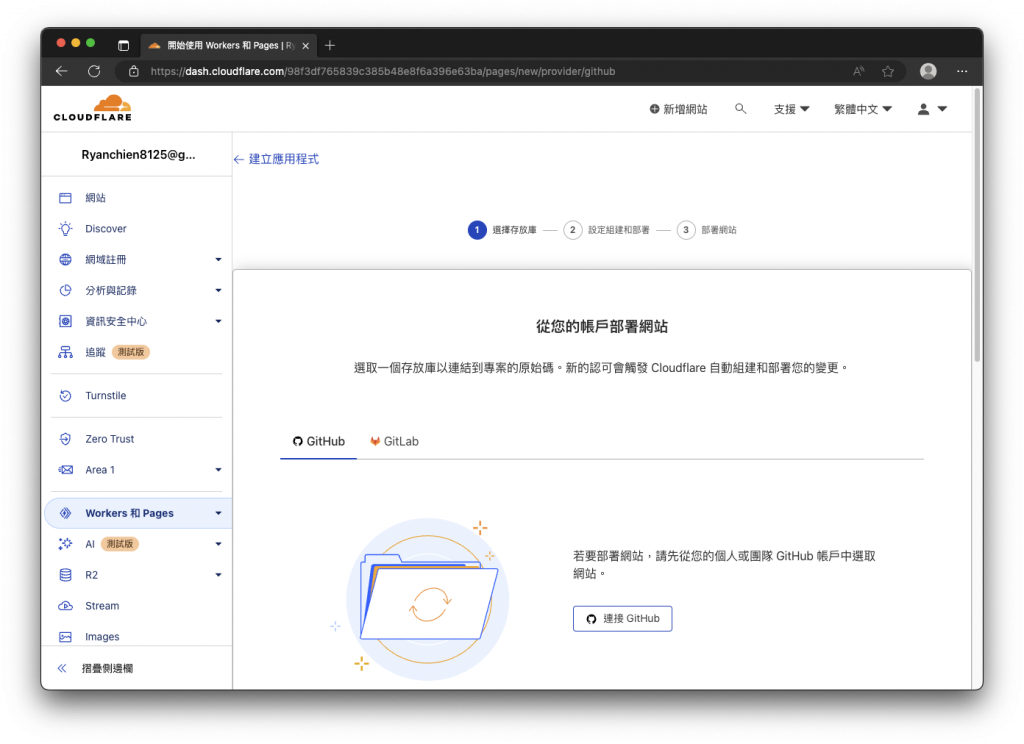
接著將會進入引導的流程,我們點擊下圖中的「連接 GitHub」按鈕,接著網頁將會將會引導你進行登入與授權。

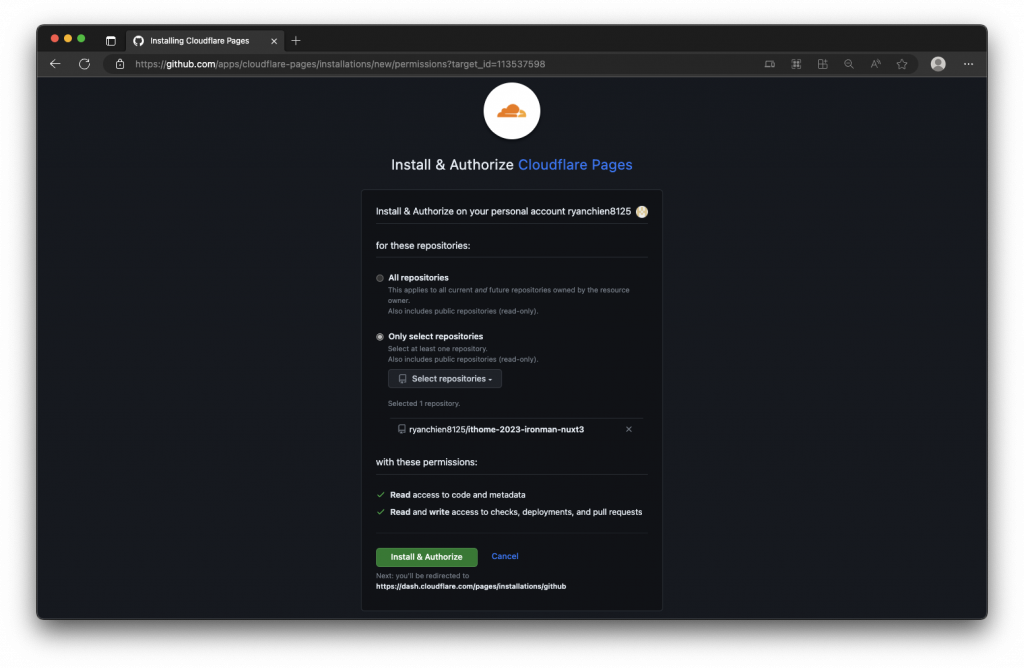
當出現下圖的安裝與授權時,你可以選擇 All repositories 來授權你的 GitHub 帳號內的全部的倉庫,也可以指定特定倉庫進行授權,我們這裡選擇 Only select repositories,並授權我們要部署的專案倉庫,確認完畢後點擊畫面上「Install & Authorize」按鈕來進行授權。

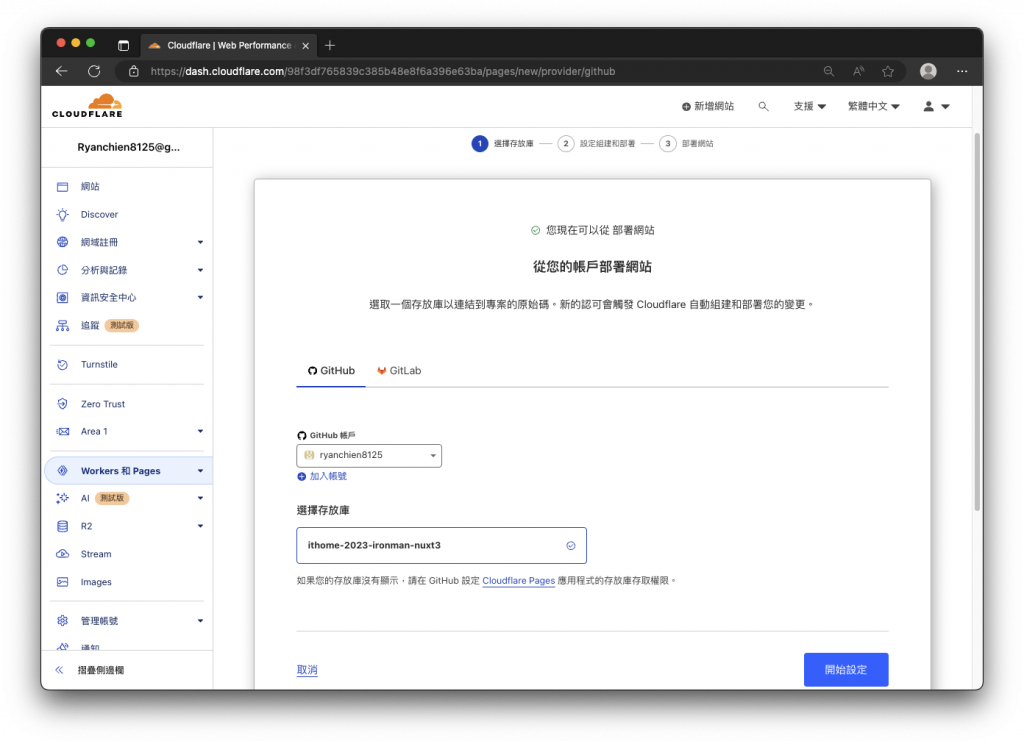
接下來網頁將會重新導向回 Cloudflare,我們在畫面上確認要部署的專案來自的 GitHub 帳戶與選擇的存放褲庫,確認沒問題後,點擊下圖右下角的「開始設定」按鈕。

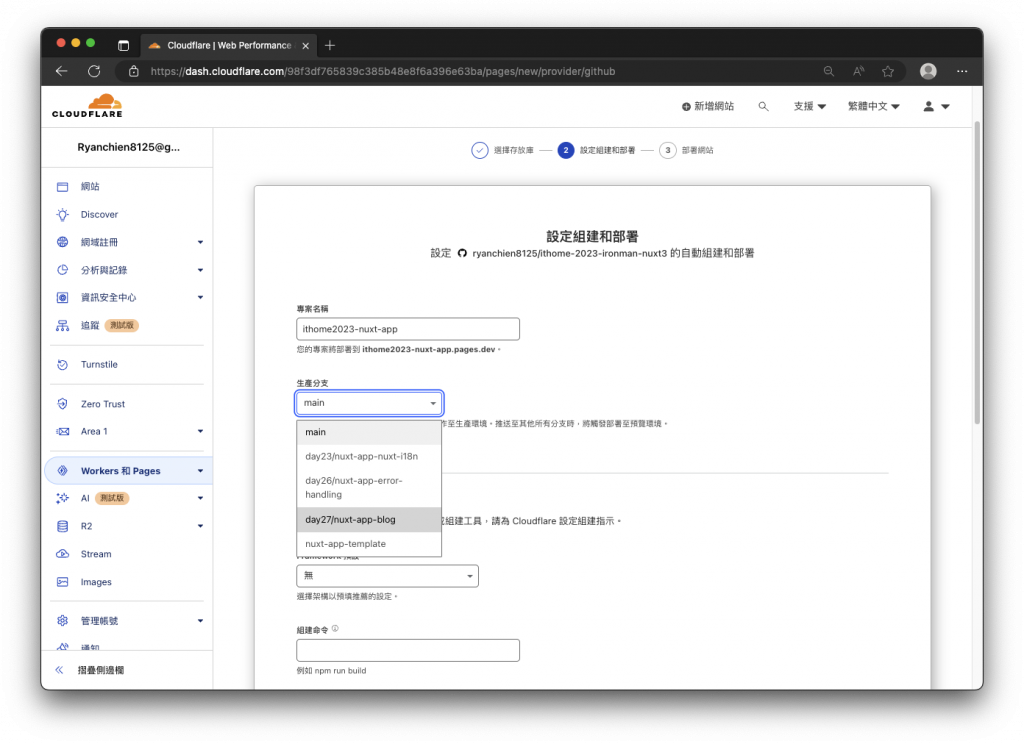
設定我們的專案名稱,與選擇要部署生產環境的分支。

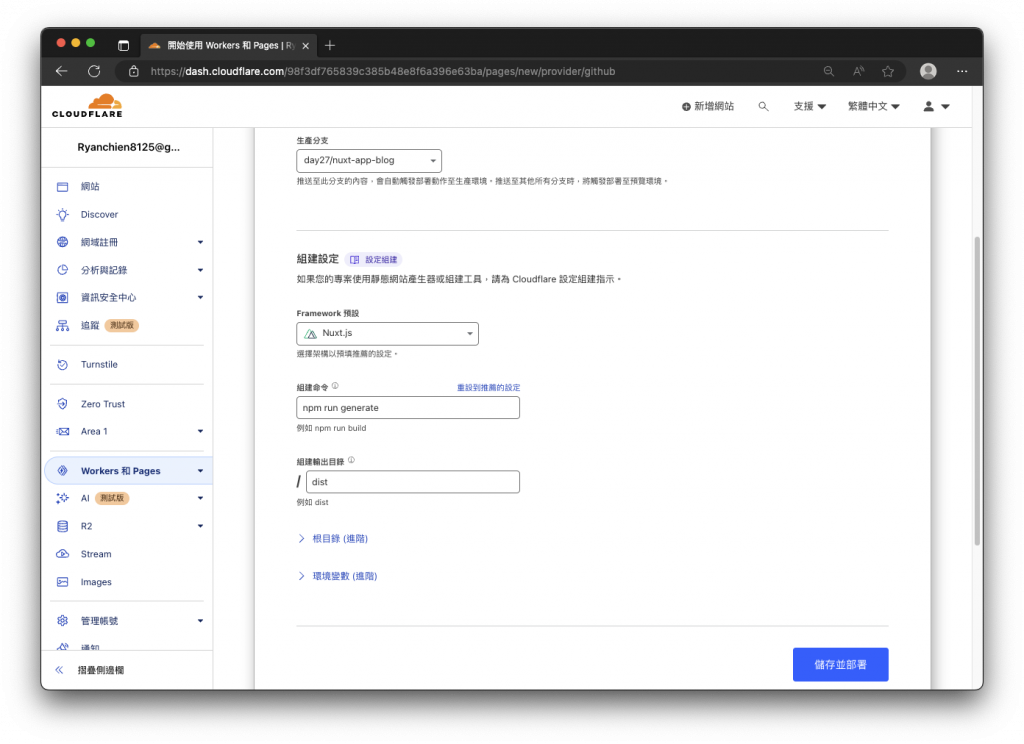
接著在組建設定的區塊,設定「 Framwork 預設」選項調整為「Nuxt.js」,接著將組建命令調整為「npm run generate」,組建輸出目錄調整為「dist」。

設定確認沒問題後,就會開始連動 GitHub 的倉庫進行部署,完成後同樣就會出現可以瀏覽網站的測試網址。

如下圖,Cloudflare Pages 設定了連動的專案儲存倉庫,當有新的 commit 推送至所選擇的部署分支,那麼就會觸發自動部署的流程,你可以在專案的概覽看到所有的部署資訊與狀態。

你可以自己選擇所需要的靜態網站託管平台,來部署 Nuxt 3 所產生的靜態頁面,而透過 Cloudflare Pages 你可以擁有許多方便的功能,甚至在連動專案倉庫後不需要進行額外的設定,預設就擁有可以持續自動部署新版本的功能,對於專案的開發與部署能省下不少時間。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
範例程式碼
參考資料

謝謝大大的教學,
我有成功部署到網站了!
但是文章內的指令 npm run genrate 有誤,
我怕有跟我一樣複製貼上的人找不到錯誤 ><
正確應該是 npm run generate
自動部署超方便的啦 ✨✨✨
恭喜您成功部署 超讚!!
感謝提醒~~我這個奶油手打錯惹 QAQ